07. HomePage: Lista dei Post
Per ottenere l'elenco dei post presenti nel database, in modo da poterlo visualizzare nella nostra homepage, useremo stavolta una funzione view presente tra le funzioni integrate di Django, nello specifico le Generic Display Views. La funzione si chiama ListView, e considerando che dobbiamo passarle un numero abbastanza limitato di parametri, possiamo anche integrarla direttamente nel file urls.py, senza dover passare per views.py. Importiamo anche DetailView, che ci servirà nella lezione successiva:
from django.urls import path
from django.views.generic import ListView, DetailView
from . import views
from .models import Post
urlpatterns = [
path('', ListView.as_view(
queryset = Post.objects.all().order_by("-data"),
template_name = "lista_post.html"), name = "lista"),
path('post-singolo/<int:pk>/', views.post_singolo, name='singolo'),
path('contatti/', views.contatti, name='contatti'),
]ATTENZIONE: L'utilizzo di una CBV (Class Based View) richiamata direttamente nel file urls.py come mostrato in questa lezione, non è tipico, seppur comunque fattibile. Normalmente, le views, sia class based che function based, vengono definite comunque all'interno del file views.py, come abbiamo visto nella lezione Architettura MTV, Urls e Views. In questo breve corso introduttivo ho cercato di trovare un compromesso tra il mostrare la gran potenza di Django nel permettere di creare web app di una certa complessità scrivendo davvero poche righe di codice. Per un corso completo, dai uno sguardo a Guida Pratica e Completa a Django, Python e Bootstrap.
Utilizziamo i tag di Django per il nostro template HTML
Mentre per quanto riguarda la renderizzazione dei contenuti nel template html ci basta usare i tag del Django template engine! QUI trovi un elenco con tutti i tag integrati in Django. Usiamo inoltre una serie di filtri: safe, linebreaks e truncatewords_html.
Safe ci serve per fare in modo che il qualora avessimo del codice html all'interno dei nostri Post, questo venga interpretato come tale. Questo filtro viene utilizzato come "sistema di sicurezza". Supponete infatti di avere magari una sezione commenti accessibile al pubblico del vostro blog, e immaginate ora che qualsiasi cosa venga scritta dagli utenti venga interpretata automaticamente come codice.... disastro imminente!
Linebreaks fa si che eventuali spazi bianchi lasciati vengano interpretati come tali;
Truncatewords_html ci serve invece per far si che il contenuto mostrato per ciascun singolo post nella nostra homepage sia limitato a un numero di parole da noi scelto, per evitare un sovraccarico della home. Nello specifico noi scegliamo di settare questo limite a 50 parole.
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<title>Lista Post</title>
</head>
<body>
{% for object in object_list %}
<h1><a href="{% url 'singolo' slug=object.slug pk=object.pk %}">{{object.titolo}}</a></h1>
{{ object.data }}
{{ object.contenuto|safe|linebreaks|truncatewords_html:50 }}
{% endfor %}
</body>
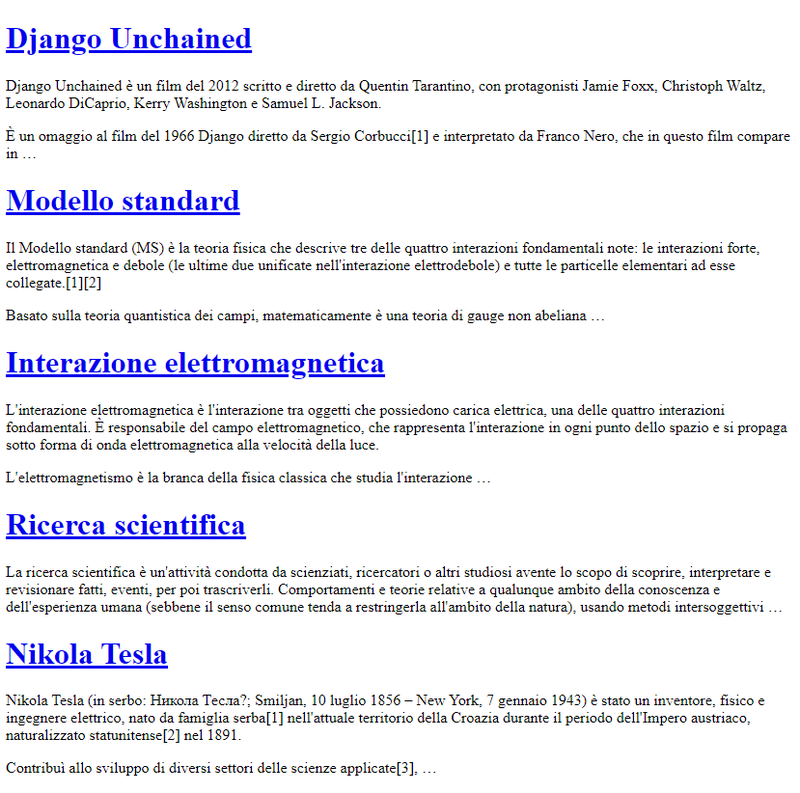
</html>Se avviamo il server la nostra Homepage sarà qualcosa del genere:

Nella prossima lezione utilizzeremo una delle Generic Display Views anche per mostrare i singoli post grazie alla classe DetailView che abbiamo importato in questa lezione.