16. Grid System
La prima cosa di cui ci vogliamo occupare è far sì che il footer resti sempre nella zona bassa della pagina, anche quando il contenuto dei nostri post è inferiore al contenuto necessario per riempire la pagina. Ci sono svariati modi per fare questo, in questo caso noi creeremo una classe personalizzata per quanto riguarda il container in cui abbiamo il contenuto dei nostri post, e quindi modificheremo lo stile di questo nuovo container assegnandoli un'altezza minima di 95%:
base.html
<div class="container contenuto">
{% block content %}
{% endblock content %}
</div>CSS
.contenuto {
min-height: 95%;
padding-bottom: 40px;
}Utilizzando le proprietà offerte dal Grid System di Bootstrap, dividiamo la sezione contenuto in due colonne, una da 8/12 di larghezza e l'altra dai restanti 4/12, utilizzando rispettivamente col-sm-8 e col-sm-3-offset-1. La particolarità del Grid System di Bootstrap è che consente alla nostra pagina di scalare in maniera automatica quanto visualizzata, nel nostro caso, da dispositivi mobili: le due colonne create infatti si sovrapporranno una sull'altra.
<div class="container contenuto">
<div class="row">
<div class="col-sm-8">
{% block content %}
{% endblock content %}
</div> <!--col-sm-8-->
<div class="col-sm-3-offset-1" >
<center>
<h4>Lorem Ipsum</h4>
<p>Powered by <strong><em>Django 1.11 & Bootstrap</em></strong> mollis euismod. Cras mattis consectetur purus sit amet fermentum.<strong><em>www.ProgrammareInPython.it</em></strong></p>
</center>
</div> <!--col-sm-3-offset-1-->
</div> <!--row-->
</div><!--container-->Aggiungiamo inoltre un po' di logica per quanto riguarda i tasti HOME e CONTATTI: vogliamo che i tasti diventino "attivi" solamente quanto ci troviamo nella sezione corrispondente. Per fare questo ci basta apportare queste modifiche alla nostra NavBar:
<ul class="nav navbar-nav">
<li class="{% if request.path_info == '/' %} active{% endif %}"><a href="/">Home <span class="sr-only">(current)</span></a></li>
<li class="{% if request.path_info == '/contatti/' %} active{% endif %}"><a href="/contatti">Contatti</a></li>
</ul>Ed ecco il nostro template base.html completo:
{% load static %}
<!DOCTYPE html>
<html lang="it">
<head>
<title>{% block head_title %}MyDjangoBlog{% endblock head_title %}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'css/blog.css' %}" type="text/css" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="/">My Django Blog</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"> <a class="nav-link active" aria-current="page" href="/">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="/contatti">Contatti</a> </li>
</ul>
<div class="navbar-brand mx-auto">
<center><img alt="Brand" src="{% static 'img/logo.png' %}" /></center>
</div>
</div>
</div>
</nav>
<div class="container contenuto">
<div class="row">
<div class="col-sm-8">
{% block content %}
{% endblock content %}
</div>
<div class="col-sm-3-offset-1 text-center">
<h3>My Django Blog</h3>
<h5>Dal corso Crea il Tuo Blog Personale con Django e Bootstrap di <a href="https://www.programmareinpython.it/">programmareinpython.it</a></h5>
<p>Powered by <a href="https://www.djangoproject.com/">Django</a> & <a href="https://getbootstrap.com/">Bootstrap</a></p>
</div>
</div>
</div>
<footer class="bg-dark text-white">
<div class="container">
<p style="font-weight: bold;">Canali Social:</p>
<a style="color: white;" href="Link al Vostro Canale YouTube">
<i class="bi bi-hand-thumbs-up"></i> YouTube</a><br>
<a style="color: white;" href="Link al Vostro Account Twitter">
<i class="bi bi-hand-thumbs-up"></i> Twitter</a><br>
<a style="color: white;" href="Link al Vostro Profilo Facebook">
<i class="bi bi-hand-thumbs-up"></i> Facebook</a><br> <br>
<a style="color: white;" href="#">Torna Su</a><br>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.min.js" integrity="sha384-heAjqF+bCxXpCWLa6Zhcp4fu20XoNIA98ecBC1YkdXhszjoejr5y9Q77hIrv8R9i" crossorigin="anonymous"></script>
</body>
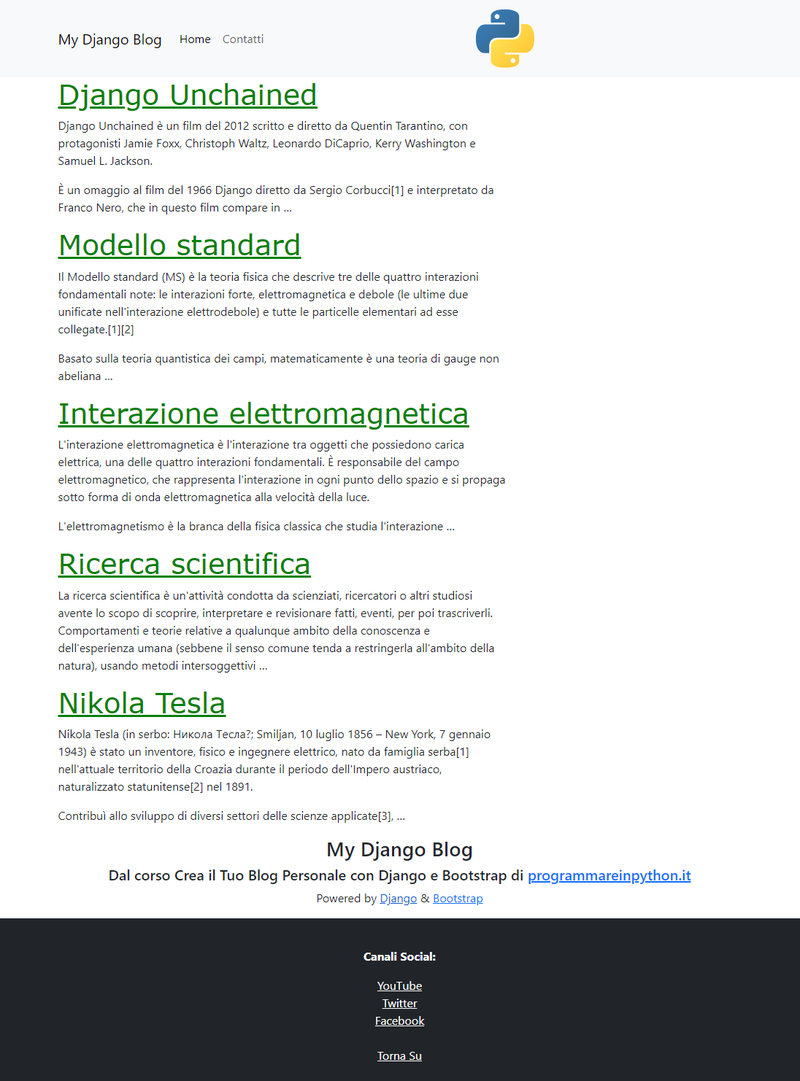
</html>Adesso la nostra Homepage è completa:

Nella prossima ed ultima lezione vedremo come mettere online il nostro blog tramite Digital Ocean.