1. Introduzione e Prima App
In questa lezione introduttiva creeremo una semplice applicazione per Android utilizzando Kivy per Python, che permette di creare applicazioni multi-piattaforma dal design moderno. Si tratta di un ToolKit provvisto di una vastissima collezione di widget sviluppata da un team esterno dedicato chiamata KivyMD (Kivy Material Design), che possiamo integrare nella nostra app e che rispetta le specifiche del Material Design di Google.
Nel corso di questa serie di lezioni su Kivy vedremo come sviluppare applicazioni per smartphone Android utilizzando Linux: per creare un’app funzionante avremo bisogno solo del nostro editor e a creazione ultimata potremo generare un file .apk per installarla nel nostro smartphone.
ATTENZIONE 1: Sia nel repository di GitHub che linkeremo quando andremo a costruire la nostra app che nei video tutorial di YouTube vengono utilizzate le versioni 2.0.0rc3 di Kivy e 0.104.1 di KivyMD, mentre durante la stesura di questa guida scritta abbiamo testato tutti gli script che vedrete utilizzando Kivy 2.1.0 e KivyMD 1.1.1. Le procedure per la creazione dell’app che vi mostreremo sono comunque valide in entrambi i casi tranne che per i nomi di alcune classi che differiscono a partire dalla lezione sulla implementazione della Navigation Bar: in quel caso vi avviseremo delle differenze.
ATTENZIONE 2: Gli strumenti che ci permetteranno di compilare l’applicazione non sono disponibili per Windows. Ma se siete su una versione di Windows superiore a 10 non c’è comunque nessun problema: vi basterà utilizzare Windows Subsystem for Linux (WSL), che vi permetterà di installare una distribuzione Linux e utilizzarla da riga di comando senza dover utilizzare una macchina virtuale. Se come editor utilizzate VSCode come nella guida, potrete utilizzare le versioni di Linux che installate con WSL direttamente dal terminale integrato.
Come creare una semplice applicazione per smartphone con Python
Per prima cosa installiamo Kivy e KivyMD tramite bash all’interno del nostro ambiente virtuale su Linux:
pip install kivy kivymdCreiamo un nuovo script Python e importiamo il widget MDapp da kivymd.app, che rappresenta la classe principale della nostra applicazione.
from kivymd.app import MDAppCreiamo la classe MainApp, facciamo in modo che erediti le classi e i metodi da MDApp e creiamo il metodo build che ci permetterà di impostare dei parametri per la nostra applicazione. Impostiamo per prima cosa il titolo dell’app, il tema chiaro/scuro tramite il metodo theme_cls.theme_style di MDApp e una palette di colori primaria tramite theme_cls.primary_palette:
class MainApp(MDApp):
def build(self):
self.title = "Hello Kivy"
self.theme_cls.theme_style = "Dark" # Light
self.theme_cls.primary_palette = "Red"Per eseguire la nostra applicazione standalone eseguiamo il metodo run di MDApp:
MainApp().run()Se eseguiamo il codice adesso, vedremo solo una finestra vuota col titolo “Hello Kivy“ e con un tema scuro.
Il Linguaggio KV
Per definire l'aspetto della GUI dell'applicazione aggiungiamo una stringa multiriga chiamata KV nello spazio sotto gli import: essa viene chiamata linguaggio KV e si tratta di un linguaggio di markup simile a CSS creato appositamente per Kivy. In KV, i widget vengono definiti come se fossero degli oggetti, con un identificatore separato da un blocco di proprietà tramite il carattere ":".
L'ordine in cui vengono posizionati i widget in linguaggio KV determina quello in cui vengono visualizzati sulla schermata dell'applicazione e si utilizza l’indentazione per indicare che i widget devono essere nidificati, ovvero contenuti dentro altri widget.
Come vedremo più avanti nel corso delle lezioni, per migliorare la leggibilità dei nostri script è possibile inserire la stringa KV in un file separato, soprattutto se la nostra applicazione ha molti widget. In tal caso è necessario specificare la versione di Kivy utilizzata aggiungendo “#:kivy + <versione>” all’inizio del file, nel nostro caso “#:kivy 1.1.1”
Per capire come funziona il linguaggio KV facciamo una semplice modifica e aggiungiamo come contenitore un widget Screen e mettiamo al suo interno un widget MDRectangeFlatButton.
KV = """
Screen:
MDRectangleFlatButton:
"""Il sistema di coordinate di Kivy
Per ciascun elemento possiamo definire delle proprietà specifiche: aggiungiamo a Screen un pulsante tramite il widget MDRectangeFlatButton e aggiungiamo alle sue propretà un testo tramite la variabile text e una posizione tramite pos_hint, che accetta le coordinate center_x e center_y.
Kivy e KivyMD utilizzano un sistema di coordinate normalizzato in cui la coordinata x e la coordinata y variano tra 0 e 1, perciò il punto (0,0) si trova nell'angolo inferiore sinistro della finestra, mentre il punto (1,1) si trova nell'angolo superiore destro. Posizioniamo il nostro pulsante esattamente al centro dello schermo assegnando 0.5 ad entrambe le coordinate:
KV = """
Screen:
MDRectangleFlatButton:
text: "Hello Kivy World!"
pos_hint: {"center_x": 0.5, "center_y": 0.5}
"""La classe Builder
Per analizzare la stringa multiriga KV dobbiamo importare anche la classe Builder da kivy.lang:
from kivy.lang import BuilderSi tratta di un'utility che permette di creare un oggetto rappresentante un widget Kivy a partire da una definizione KV. Quindi facciamo in modo che il nostro metodo build restituisca il metodo load_string della classe Builder passandogli come argomento la nostra stringa multiriga KV:
class MainApp(MDApp):
def build(self):
# ...
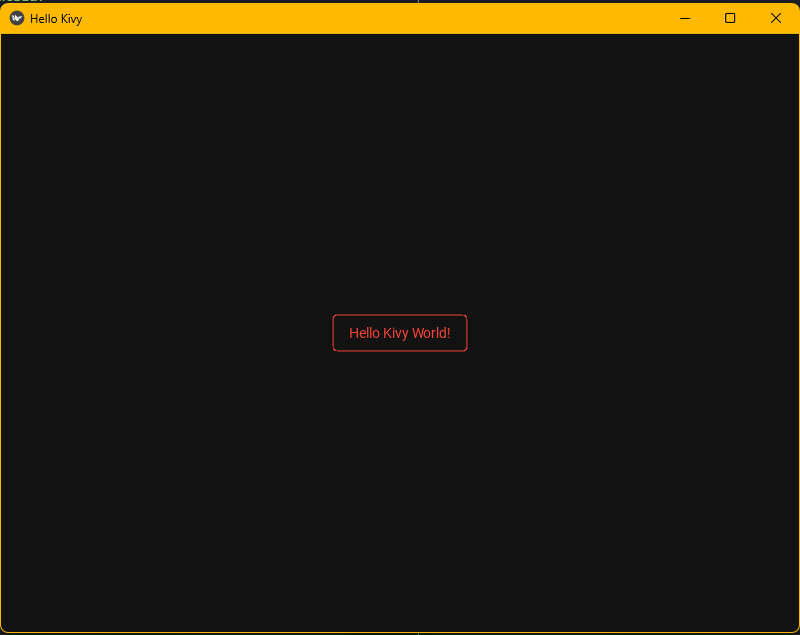
return Builder.load_string(KV)Se adesso eseguiamo la nostra app vedremo la rappresentazione dello schermo dello smartphone orientato in orizzontale con al centro il nostro pulsante cliccabile.

Ecco il nostro codice completo:
from kivymd.app import MDApp
from kivy.lang import Builder
KV = """
Screen:
MDRectangleFlatButton:
text: "Hello Kivy World!"
pos_hint: {"center_x": 0.5, "center_y": 0.5}
"""
class MainApp(MDApp):
def build(self):
self.title = "Hello Kivy"
self.theme_cls.theme_style = "Dark" # Light
self.theme_cls.primary_palette = "Red"
return Builder.load_string(KV)
MainApp().run()Abbiamo visto le funzionalità di base di Kivy e abbiamo creato una semplice applicazione. Nella prossima lezione creeremo un file .apk per installare la nostra applicazione su uno smartphone Android.